Facebookのいいね!の次は、Googleのグーグル+1(プラスワン)がソーシャル化を加速させていきそうですね♪
意外と国内のブックマークサービスよりも【いいね!】ボタンの方がクリック率高いので、当ブログも真剣にソーシャル化を目指しその第一歩としてWP Social Bookmarking Lightというプラグインを導入してみました!
WP Social Bookmarking Lightを導入して、ちょちょいと設定を済ますと、デザインも良い各種ブックマークボタンやFacebookなどへのリンクを簡単に行えるボタンが表示されます。
こんな感じですね♪ 見た目もシンプルでクールでしょ!?
さて、それでは導入や設定についてご説明していきますね!
WP Social Bookmarking Light導入方法
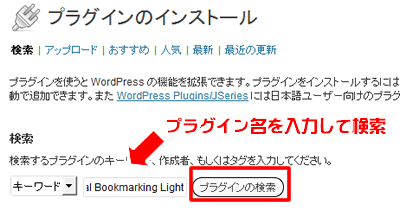
WP Social Bookmarking LightはWPのダッシュボードにある【プラグイン】の項目より検索+ダウンロード+インストールが可能なプラグインですので、導入はとっても簡単です。
上記のSS(スクリーンショット:PC上で撮れる写真みたいなもの)のように、検索フォームに【WP Social Bookmarking Light】と入力して、検索を実行してください。
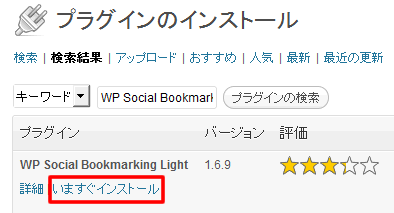
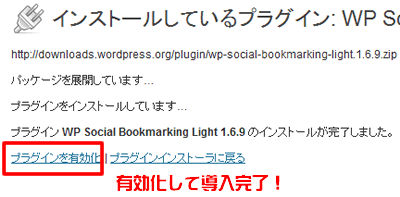
WP Social Bookmarking Lightが見つかったら、【インストール】をクリックして実行します。
ものの数秒でインストールが完了しますので、【有効化】をクリックして導入完了です。
簡単でしょ!?
WP Social Bookmarking Lightの使い方
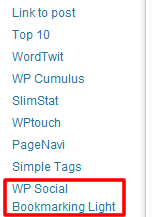
WPの左メニュー(設定のとこ)にWP Social Bookmarking Lightが
追加されていますので、クリック!

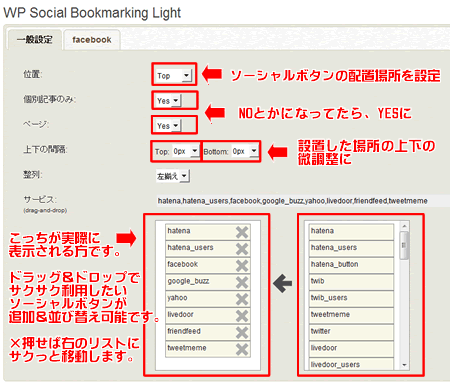
各項目を設定します。基本【NO】になっていたら【YES】に変更すればOK!
表示箇所もページの上の方か、下の方とスパっと選択できるので、とっても便利です。
設置箇所からのマージン(余白)指定も数値を入れるだけで簡単設定ができますよ~。
それにしても対応しているソーシャルボタンの多い事、多い事♪
弄り甲斐がありますな~^-^
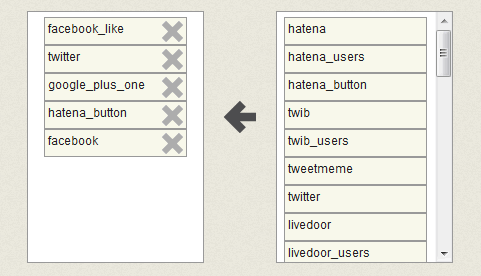
ちなみにうちのブログで利用しているのは、これです▲
Facebookのいいね!ボタン以外にもFacebookボタンがあるのは、本家のFacebookからリンクのシェアボタンがいつの間にやら消えていたので、自分の投稿をシェアしたいときに不便だったからです。
どこ行っちゃったんだろ。。。
後、これからスタンダードになる(だろう)グーグル+1(プラスワン)は絶対に外せません^-^
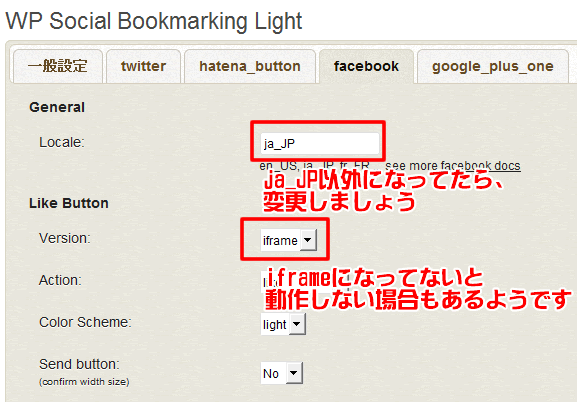
ソーシャルボタンを追加すると、各ボタンの細かい設定が可能になります。
言語設定が理解出来ない言語になっちゃってたら、取りあえず日本語にし直しておけば良いかと。
あと、Facebookのいいね!ボタンは、Versionをiflameにしとかないと誤作動しちゃうみたいです。
設定が完了したら、【変更を保存】をクリックして設定完了です!
いつもの記事にソーシャルボタンがズラっと並んでいたらOK!
記事との余白をコントロールしたい場合は、【上下の間隔】を上手に使ってくださいね!
『WP Social Bookmarking Light』の導入で素敵な記事を沢山の方に読んで頂けると嬉しいですね(≧ω≦)b